在使用element-ui中,会发现表格组件el-table在未指定宽度情况下,会自动计算并给表格宽度赋值。但实际开发中,有时需要根据内容实际长度自动撑开显示,由内容的多少而决定表格的宽度,而不是默认宽度为100%。在默认情况下表格宽度为100%显示,并且列项未指定宽度情况下,剩余部分会平均分配宽度,如下图:

图1-默认情况宽度为100%
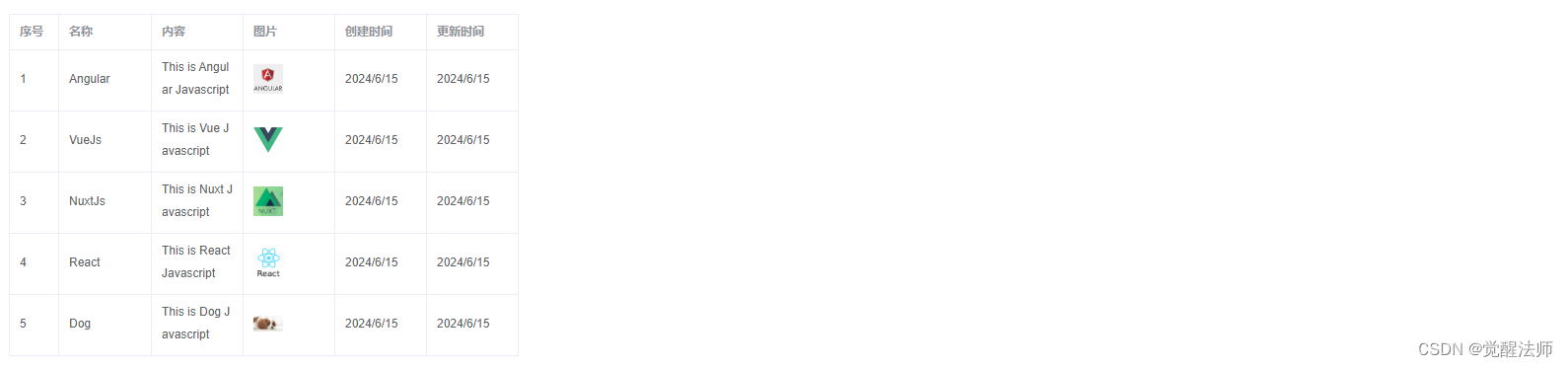
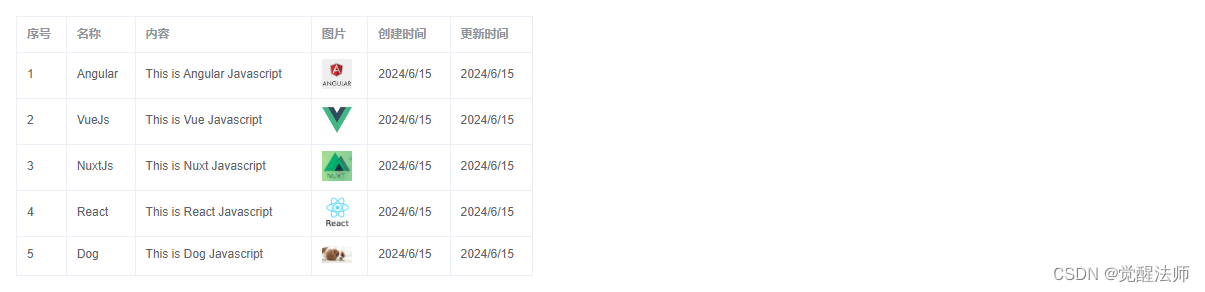
本案例实际需求如下图所示,由内容自动撑开显示。

图2-根据内容自动撑开
一、演示页面
首先创建Vue2项目,并新建演示页面,页面代码如下:
<template>
<div>
<el-table size="mini" border :data="tableData">
<el-table-column type="index" label="序号" width="50px"></el-table-column>
<el-table-column label="名称" prop="name"></el-table-column>
<el-table-column label="内容" prop="content"></el-table-column>
<el-table-column label="图片" prop="thumb">
<template slot-scope="scope">
<div class="thumb">
<img v-if="scope.row.thumb" :src="scope.row.thumb" class="img" />
</div>
</template>
</el-table-column>
<el-table-column label="创建时间" prop="createtime"></el-table-column>
<el-table-column label="更新时间" prop="updatetime"></el-table-column>
</el-table>
</div>
</template>
<script>
import AutoTable from './autoTable'
export default {
data(){
return {
tableData: [
{name: "Angular", content: "This is Angular Javascript", thumb: require("@/assets/angular.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},
{name: "VueJs", content: "This is Vue Javascript", thumb: require("@/assets/logo.png"), createtime: "2024/6/15", updatetime: "2024/6/15"},
{name: "NuxtJs", content: "This is Nuxt Javascript", thumb: require("@/assets/nuxtjs.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},
{name: "React", content: "This is React Javascript", thumb: require("@/assets/react.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},
{name: "Dog", content: "This is Dog Javascript", thumb: require("@/assets/dog.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"}
]
}
}
}
</script>
<style lang="less" scoped>
.thumb{
position: relative;
img{ display: block; }
.img{
width: 30px;
}
.hover{
display: none;
width: 200px;
position: absolute;
left: 35px;
top: 0;
z-index: 1000;
}
&:hover{
.hover{ display: block; }
}
}
</style>
以上代码创建好后,显示为“图1”中的效果。
二、样式调整
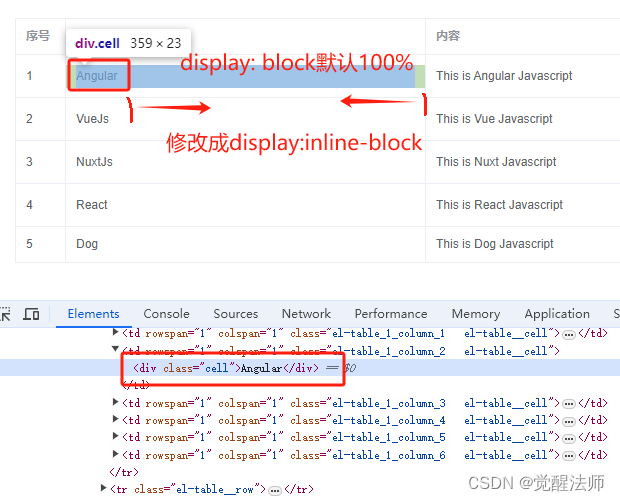
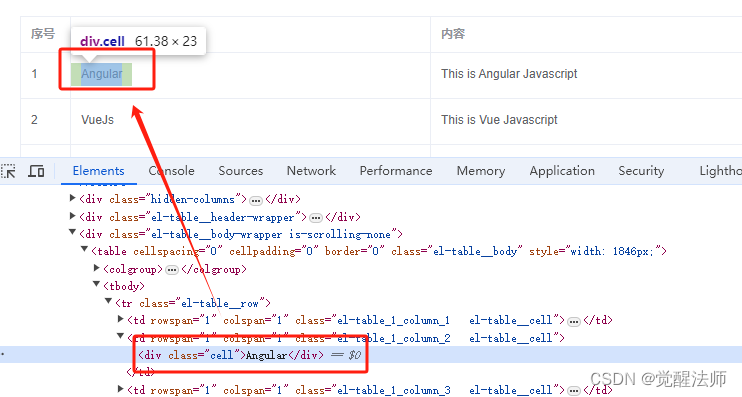
如下图所示,element-ui中默认表格样式.cell为块级元素,为了能获取到内容真实的宽度,这里需要将其修改为行内块,这样就能获取到内容的宽度了。

这里使用的是less预编译器,样式代码如下:
<style lang="less" scoped>
// 略...
/deep/ .el-table .cell{ display: inline-block; }
/deep/ .el-table th.el-table__cell>.cell{ display: inline-block; width: auto; }
</style>
如上图,样式内容添加后,选择元素则是按内容实际宽度区域进行显示。
三、directives中定义钩子函数
Vue.directive构子函数对于组件中元素的改造是非常方便的,此时需要添加一个可以自动处理表格宽度的自定义指令,用于统一处理项目中需要根据内容自动撑开的表格。
对于Vue.directive介绍之前一篇已介绍过,不清楚朋友可以前去了解一下,地址:Element-UI - 解决el-table中图片悬浮被遮挡问题_vuetable的图片放大后总是浮于文字下方-CSDN博客
由于本人项目将表格组件进行了封装,所以这里使用局部自定义指令方法,如需全局处理可以将其功能移至全局文件中定义。
代码如下:
export default {
data(){
return {
tableData: [
{name: "Angular", content: "This is Angular Javascript", thumb: require("@/assets/angular.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},
{name: "VueJs", content: "This is Vue Javascript", thumb: require("@/assets/logo.png"), createtime: "2024/6/15", updatetime: "2024/6/15"},
{name: "NuxtJs", content: "This is Nuxt Javascript", thumb: require("@/assets/nuxtjs.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},
{name: "React", content: "This is React Javascript", thumb: require("@/assets/react.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},
{name: "Dog", content: "This is Dog Javascript", thumb: require("@/assets/dog.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"}
]
}
},
directives: {
// 自定义v-autotable
autotable: {
inserted: (el, binding) => {}
}
},
}注意:自定义指令中inserted钩子函数是在被绑定元素插入父节点时调用,只执行一次。
四、定义AutoTable类
定义AutoTable类,用于获取每列内容的实际宽度,并通过获取每列中最大的内容宽度计算出表格的宽。
代码如下:
/**
* 定义类 - 自定义表格宽度
*/
class AutoTable{
constructor(){
this.timerHandle = null; //计时器手柄
}
// 开始重新计算表格宽度
start(el, binding){
}
}
export default AutoTable;本类计时器是用于延迟获取内容部分DOM,当内容读取到后通过或满足某些条件后,通过this.timerHandle进行清除计时器。
五、修改表格宽度
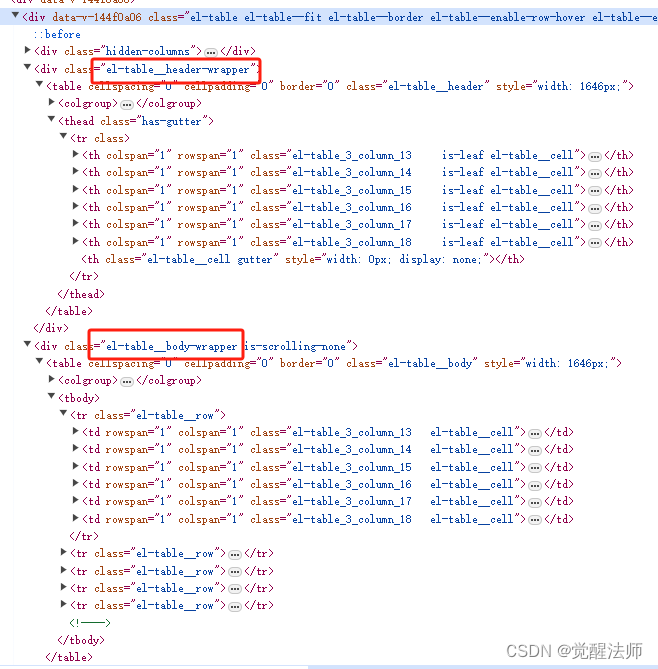
如下图可见,element-ui中的表格组件,是分头部标题部分和内容部分。所以要分两部分获取,先获取头部对应列内容的宽度,再获取内容部分的列中所有内容的宽度,合并到一个数组中,筛选出每列中的最大宽度作为列宽。

下面实现原理和逻辑就不作细说了,每行代码都已添加备注并说明作用,大家可以慢慢细品。代码如下:
/**
* 定义类 - 修正表格宽度
*/
class AutoTable{
constructor(){
this.timerHandle = null; //计时器手柄
}
// 开始重新计算表格宽度
start(el, binding){
// 如果值为false, 则不进行计算处理
if(!binding.value) return;
const headerDOM = el.querySelector('.el-table__header-wrapper'), // 头部DOM
bodyDOM = el.querySelector('.el-table__body-wrapper'); // 内容DOM
// 先清除旧计时器
clearInterval(this.timerHandle);
// 开始计时
this.timerHandle = setInterval(() => {
const tds = bodyDOM.querySelectorAll('table tbody tr'), // 获取内容行数
ths = headerDOM.querySelectorAll('table thead th .cell'), // 获取头部列元素
emptyDOM = el.querySelector('.el-table__empty-text'); // 获取空DOM节点
// 如果满足条件,结束计时器
if(null != emptyDOM || tds.length>0) {
clearInterval(this.timerHandle);
}
if(tds.length == 0 && ths.length == 0) return;
// 定义变量 存储每列的宽度数据
const widths = []; // 二维数组,存储行和列数据
// 获取标题中的单元格宽度
ths.forEach((item, i) => widths[i] = [item.offsetWidth]);
// 获取内容部分列的单元格宽度
tds.forEach(trEle => {
const cells = trEle.querySelectorAll('td .cell');
cells.forEach((item, i) => widths[i].push(item.offsetWidth))
});
// 定义存储每列中最大值宽度数组
const maxWidth = [];
// 获取每列中宽度最大值内容
widths.forEach((arr, i) => maxWidth[i] = arr.reduce((maxValue, item) => Math.max(maxValue, item), arr[0]));
// 定义变量存储表格宽度(追加内填充10)
const realWidth = maxWidth.reduce((total, value) => total + value, 0) + (maxWidth.length * 10);
// 修改表格宽度
if(realWidth>0) el.style.width = realWidth + 'px';
}, 50);
}
}
export default AutoTable;页面中在el-table标签上添加v-autotable,并且引入autotable.js文件,在组件注册插入时,实例类对象并执行start()函数,代码如下:
<template>
<div>
<el-table size="mini" border :data="tableData" v-autotable="true">
<el-table-column type="index" label="序号" width="50px"></el-table-column>
<el-table-column label="名称" prop="name"></el-table-column>
<el-table-column label="内容" prop="content"></el-table-column>
<el-table-column label="图片" prop="thumb">
<template slot-scope="scope">
<div class="thumb">
<img v-if="scope.row.thumb" :src="scope.row.thumb" class="img" />
</div>
</template>
</el-table-column>
<el-table-column label="创建时间" prop="createtime"></el-table-column>
<el-table-column label="更新时间" prop="updatetime"></el-table-column>
</el-table>
</div>
</template>
<script>
import AutoTable from './autoTable'
export default {
data(){
return {
tableData: [
{name: "Angular", content: "This is Angular Javascript", thumb: require("@/assets/angular.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},
{name: "VueJs", content: "This is Vue Javascript", thumb: require("@/assets/logo.png"), createtime: "2024/6/15", updatetime: "2024/6/15"},
{name: "NuxtJs", content: "This is Nuxt Javascript", thumb: require("@/assets/nuxtjs.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},
{name: "React", content: "This is React Javascript", thumb: require("@/assets/react.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},
{name: "Dog", content: "This is Dog Javascript", thumb: require("@/assets/dog.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"}
]
}
},
directives: {
// 自定义悬浮v-autotable
autotable: {
inserted: (el, binding) => new AutoTable().start(el, binding),
}
},
}
</script>
此时页面效果如下图,细心朋友会发现此时未指定列宽部分的列,是等宽显示并出现换行的情况,并未按每列最大实际宽度显示,这个问题下面再细讲。

六、colgroup
在解决列宽问题前,先来了解下colgroup。< colgroup > 元素用于设置表的特定列的样式,< colgroup > 元素应该用作列规范的容器,每个组都使用 < col> 元素指定,span 属性指定获取样式的列数,style 属性指定列的样式。
注意: < colgroup > 标记必须是一个 < table > 元素的子元素,并且应该放在任何其他表元素之前,如 < head > 、 < tr > 、 < td > 等,但是如果存在的话,应该放在 < caption > 元素之后。
在 colgroup 中允许使用的 CSS 属性的选择非常有限,合法 CSS 属性如下:
| 名称 | 描述 |
|---|---|
| width | 设置宽度 |
| visibility | 是否可见 |
| background | 背景样式 |
| border | 边界线 |
所有其他 CSS 属性对表没有影响。
七、修整每列的宽度
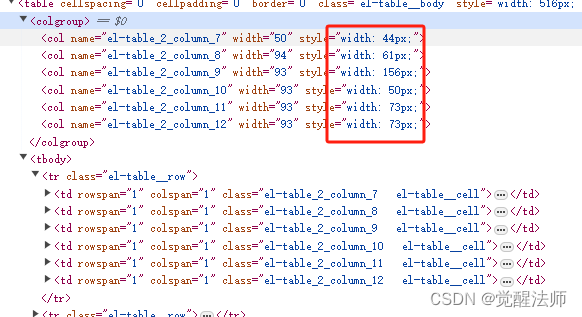
如下图可见,Element-ui组件中表格的列宽,是通过colgroup > col对每列宽进行控制的;所以要控制每列的宽度,则需要将其修正为之前获取第列内容宽最大值即可。

代码如下:
class AutoTable{
// 略...
// 开始重新计算表格宽度
start(el, binding){
// 如果值为false, 则不进行计算处理
if(!binding.value) return;
const headerDOM = el.querySelector('.el-table__header-wrapper'), // 头部DOM
bodyDOM = el.querySelector('.el-table__body-wrapper'); // 内容DOM
// 先清除旧计时器
clearInterval(this.timerHandle);
// 开始计时
this.timerHandle = setInterval(() => {
const tds = bodyDOM.querySelectorAll('table tbody tr'), // 获取内容行数
ths = headerDOM.querySelectorAll('table thead th .cell'), // 获取头部列元素
emptyDOM = el.querySelector('.el-table__empty-text'); // 获取空DOM节点
// 略...
// 修改表格宽度
if(realWidth>0) el.style.width = realWidth + 'px';
// 获取colgroup
const headerColGroup = headerDOM.querySelectorAll('colgroup col'),
bodyColGroup = bodyDOM.querySelectorAll('colgroup col');
// 修改每列宽度
maxWidth.forEach((val, i) => {
headerColGroup[i].style.width = val + 'px';
bodyColGroup[i].style.width = val + 'px';
});
}, 50);
}
}通过获取表格header中的colgroup > col 和body中的colgroup > col元素,再通过将第列中最大内容宽度赋值到对应列的col上即可。当上述代码执行后,再查看col属性则发现列的值已发生改变,如下图:

页面效果如下图,此时第列中都以最大内容宽度显示,表格宽度根据内容长度变化而改变。

八、更新宽度
由于inserted是在元素第一次插入时执行,只调用一次,所以当表格中数据变化,就需要使用到update和componentUpdated了。这里使用componentUpdated,它是在指令所在组件的 VNode 及其子 VNode 全部更新后调用。
代码如下:
import AutoTable from './autoTable'
export default {
data(){
return {
tableData: [
{name: "Angular", content: "This is Angular Javascript", thumb: require("@/assets/angular.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},
{name: "VueJs", content: "This is Vue Javascript", thumb: require("@/assets/logo.png"), createtime: "2024/6/15", updatetime: "2024/6/15"},
{name: "NuxtJs", content: "This is Nuxt Javascript", thumb: require("@/assets/nuxtjs.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},
{name: "React", content: "This is React Javascript", thumb: require("@/assets/react.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"},
{name: "Dog", content: "This is Dog Javascript", thumb: require("@/assets/dog.jpg"), createtime: "2024/6/15", updatetime: "2024/6/15"}
]
}
},
directives: {
// 自定义悬浮v-autotable
autotable: {
inserted: (el, binding) => new AutoTable().start(el, binding),
componentUpdated: (el, binding) => new AutoTable().start(el, binding)
}
},
}虽然此方法不是真正意义上根据内容宽度自动撑开的,但也达到了预期中的效果,希望对大家有所帮助。